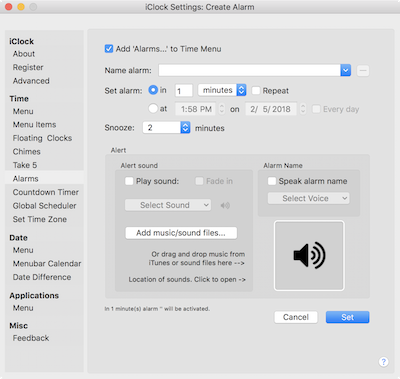
- CalendarMenu 3.3.2 – Convenient menu-bar calendar. December 4, 2017 CalendarMenu provides a small calendar in your menu bar showing all the information you need to keep track of all upcoming appointments, birthdays, and reminders in the blink of an eye.
- I think the functionality broke when the Calendar and Calendar apps got updated to version 07.0 today. The setting to let Windows access calendar, is now greyed out in the Settings app under 'Calendar': It is an odd issue, as the following does work: The meetings are available on the lock screen.
- Step 2: Select a Background. Now, based on the theme of your restaurant or cafe, you may select a background for your menu card. You can keep it simple or fancy depending upon your preference. Make sure you also include a border so that the contents look put together. Step 3: Enter the Menu Details. Next, enter the details of the menu.
- Calendarmenu 3 3 2 – Convenient Menu Bar Calendar 2017 2019
- Calendarmenu 3 3 2 – Convenient Menu Bar Calendar 2017 2018
- Calendarmenu 3 3 2 – Convenient Menu Bar Calendar 2017 2020
- Calendarmenu 3 3 2 – Convenient Menu Bar Calendar 2017 Printable
The best restaurant websites have one thing in common; beautiful presentation. An attractive design with excellent imagery can bring you many customers. Usability is important. But it's the mouth-watering visuals that make these sites great.
Black Menu for Google gives you quick access to your favorite Google services with a convenient drop-down menu that lets you use Search, Google+, Translate, and many others without leaving the page you're on.
The visual presentation should not distract your visitors from getting key information, however. Your locations, menu items and opening hours should be easily accessible.
Below we have listed some of our favourite restaurant websites for you to use as design inspiration.
Check out our recently launched project – rozzis.com.au . Rozzis is an excellent example of a restaurant website with a focus on visuals.
1. Bresca
If you are looking for a standard restaurant website design example, take this one. Bresca mentions their address and phone number right at the top. Then comes a well-organised menu bar from where you can access every important page like location, menu, dining options etc. Scrolling down, you'll find great visuals with neatly presented information. You can reserve a table by clicking the Reservation button on the top right corner, which is a very convenient feature for potential customers.
Site address: brescadc.com Wolf 1 42 – build responsive web sites.
2. Sono
Sono Australia has an elegant single-page website with relevant images and call-to-actions in each section. The menu on the top gives you quick access to different parts of the page. They provide precise information regarding their address, trading hours and parking facilities. There's also an inquiry form in case you have any general questions. Overall, the site is very well-designed and user-friendly.
Site address: sonorestaurant.com.au/portside-wharf
3. Catch
Catch has an unconventional website. This Australian fish and chips restaurant makes clever use of animated visuals to grab attention. These types of sites are not for every business, but if done properly, like Catch, your business will easily stand out from the crowd for its unique online presence. Despite relying heavily on visual effects, the site works perfectly on any mobile device.
4. El Burro
El Burro has a vibrant single-page website that goes perfectly with their brand. The use of bold colours and subtle animations makes this Mexican street food website pretty eye-catching. There's a gallery section which uses an image carousel to show the food and environment of this place. Unfortunately, the site doesn't use HTTPS which is a big no-no.
Site address: elburro.no
5. Protein
Here's another vibrant and colourful restaurant website. Protein Bar & Kitchen operates in multiple locations and takes online orders, as seen in their navigation bar. The homepage uses a carousel of images along with some parallax effects. The visuals used throughout the site follow a well-chosen colour palette.
Site address: theproteinbar.com
6. Quay
Quay is one of Australia's most awarded restaurants, and they have an excellent website to match their reputation. The combination of stunning images and ample use of whitespace give this site an elegant look. There's an in-built reservation system which is accessible from the top right corner. The hamburger menu on the left is nicely organised. Quay's site works perfectly on mobile devices.

Site address: quay.com.au Memory cleaner 1 4 engine.
7. Quince

Site address: quay.com.au Memory cleaner 1 4 engine.
7. Quince
Quince provides an excellent example of how you should design a restaurant website. The minimalist main page offers quick access to their menus, private dining, team and reservation options. Clicking on the Welcome button gives you all the necessary information like a location map, opening hours and accolades. All the pages contain full-width vibrant images of both the food and the restaurant interior.
Site address: quincerestaurant.com
8. Easy
Easy Bistro & Bar uses a slideshow of images on their homepage. The opening hours, contact information and address are there at the bottom. There is a Reservation button on the top left and a menu button on the top right. Clicking on the menu button opens full-page navigation from where you can check their food menu, private dining options, know more about the chef and get links to their social media accounts.
Site address: easybistro.com
9. Pastaria
Pastaria operates in two locations, and their site lets you quickly select between the two from the top bar. The site is very well-organised and has a clean look. There's a round sticky navigation that stays in place as you scroll down the site.
Site address: eatpastaria.com/stlouis
10. Ilili
This is another great example of a standard restaurant website design. Ilili uses inviting images on their homepage that showcase both their food and interior. The navigation bar gives quick access to their location, menu, catering options etc. You can also order online or reserve seats right from there.
Site address: ililinyc.com
11. Au Cheval
Au Cheval's site is all about visuals. The site contains stunning full-screen images. Scrolling down through these images will surely get you motivated to give their restaurant a try. The site design makes important information easily accessible via the top-right menu icon. If you want to build your restaurant's site focusing only on images, Au Cheval is an excellent example of how to do that.
Calendarmenu 3 3 2 – Convenient Menu Bar Calendar 2017 2019
Site address: auchevalchicago.com
12. Fox
Fox In The Snow Cafe uses a right-side navigation bar and lots of images on its homepage. A selection of their Instagram posts is arranged in square sized grids which is a nice way to show that they have an active presence on social media.
Site address: foxinthesnow.com
13. 4 Rivers
4 Rivers Smokehouse uses video on their homepage to grab the viewer's attention. The website uses several full-width images to break the page into different sections with appropriate call-to-action buttons.
Metamovie 2 2 4 – add metadata to your videos. Site address: 4rsmokehouse.com
14. Moxhe
We have seen several sites using multiple full-screen images on their home page. This seafood restaurant of Australia stands out by using a full-screen video background at first. The rest of their homepage images zoom out as you scroll down the page. The sticky navbar on top makes it easy to access their menu, contact information, booking form and social media accounts.
Site address: moxhe.com.au
As you browse through these websites, you'll realise there are several common design patterns that are repeatedly used by different sites. It might seem quite hard to be unique among the thousands of restaurant sites on the web, but it's not absolutely necessary to be different from all of them.
What matters the most is to be able to attract customers, through beautiful visuals and by providing excellent user experience. In a broader sense, these two qualities are what sets apart quality websites from mediocre ones.
You read a lot. We like that
Want to take your online business to the next level? Get the tips and insights that matter.
